Windows 탐색기 만들기 두 번째입니다. Explorer (UserContol)의 View에 Grid를 사용해 적당히 Layout을 잡습니다. 어차피 Style 적용하면서 수정하게 될 테니 Control을 배치할 영역만 만들어주겠습니다. 그리고 폴더를 탐색할 TreeView와 폴더 내부의 Item을 보여주는 DataGrid를 배치합니다.
✅ Windows 파일탐색기 만들기 #2 (초기 Layout)
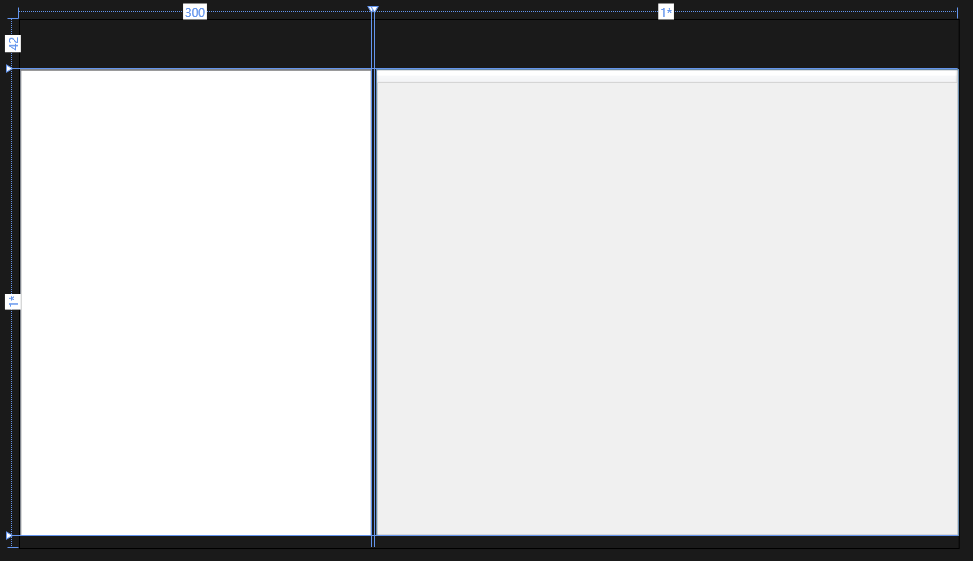
View: Grid
Design

위와 같이 적당히 Grid 정의를 합니다.
코드는 아래와 같습니다.
xaml
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300"/>
<ColumnDefinition Width="3"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="42" />
<RowDefinition Height="*" />
<RowDefinition Height="10" />
</Grid.RowDefinitions>
</Grid>
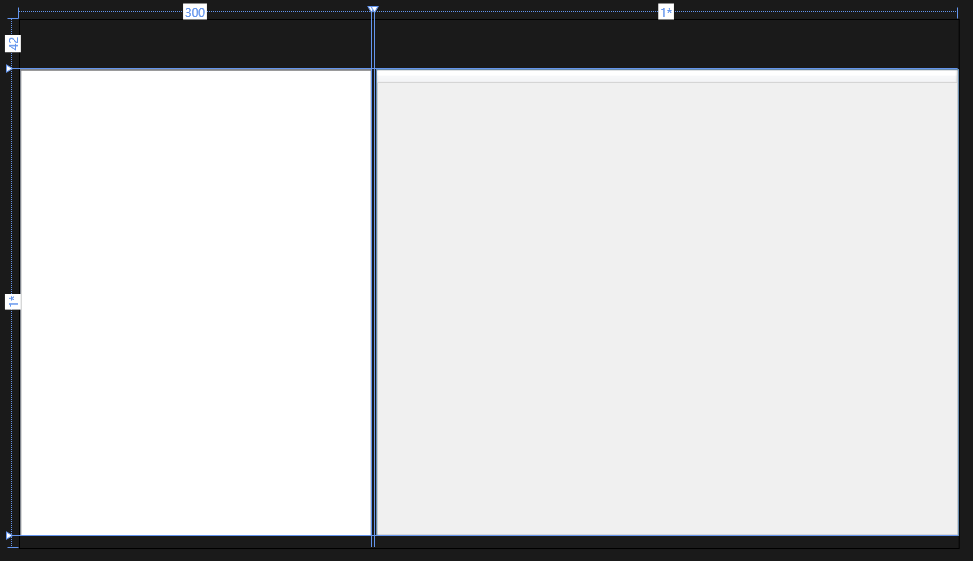
View: TreeView, DataGrid
TreeView는 좌측, DataGrid는 우측에 배치합니다.
TreeView와 DataGrid 사이에는 GridSplitter가 들어갈 예정입니다.
Design

xaml
<TreeView
Grid.Row="1" Grid.RowSpan="1" Grid.Column="0" Grid.ColumnSpan="1">
</TreeView>
<DataGrid
Grid.Row="1" Grid.Column="2" Grid.RowSpan="1"
ColumnWidth="*" VerticalAlignment="Stretch"
AutoGenerateColumns="False"
HorizontalContentAlignment="Stretch"
VerticalContentAlignment="Center"
GridLinesVisibility="None"
SelectionMode="Extended"
SelectionUnit="FullRow">
</DataGrid>
다음 포스팅에는 DataGrid에 파일정보를 표시할 수 있도록 ViewModel을 만들겠습니다.
✅ Windows 파일탐색기 만들기 #2 (초기 Layout) - 끝

Windows 탐색기 만들기 두 번째입니다. Explorer (UserContol)의 View에 Grid를 사용해 적당히 Layout을 잡습니다. 어차피 Style 적용하면서 수정하게 될 테니 Control을 배치할 영역만 만들어주겠습니다. 그리고 폴더를 탐색할 TreeView와 폴더 내부의 Item을 보여주는 DataGrid를 배치합니다.
✅ Windows 파일탐색기 만들기 #2 (초기 Layout)
View: Grid
Design

위와 같이 적당히 Grid 정의를 합니다.
코드는 아래와 같습니다.
xaml
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300"/>
<ColumnDefinition Width="3"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="42" />
<RowDefinition Height="*" />
<RowDefinition Height="10" />
</Grid.RowDefinitions>
</Grid>
View: TreeView, DataGrid
TreeView는 좌측, DataGrid는 우측에 배치합니다.
TreeView와 DataGrid 사이에는 GridSplitter가 들어갈 예정입니다.
Design

xaml
<TreeView
Grid.Row="1" Grid.RowSpan="1" Grid.Column="0" Grid.ColumnSpan="1">
</TreeView>
<DataGrid
Grid.Row="1" Grid.Column="2" Grid.RowSpan="1"
ColumnWidth="*" VerticalAlignment="Stretch"
AutoGenerateColumns="False"
HorizontalContentAlignment="Stretch"
VerticalContentAlignment="Center"
GridLinesVisibility="None"
SelectionMode="Extended"
SelectionUnit="FullRow">
</DataGrid>
다음 포스팅에는 DataGrid에 파일정보를 표시할 수 있도록 ViewModel을 만들겠습니다.
